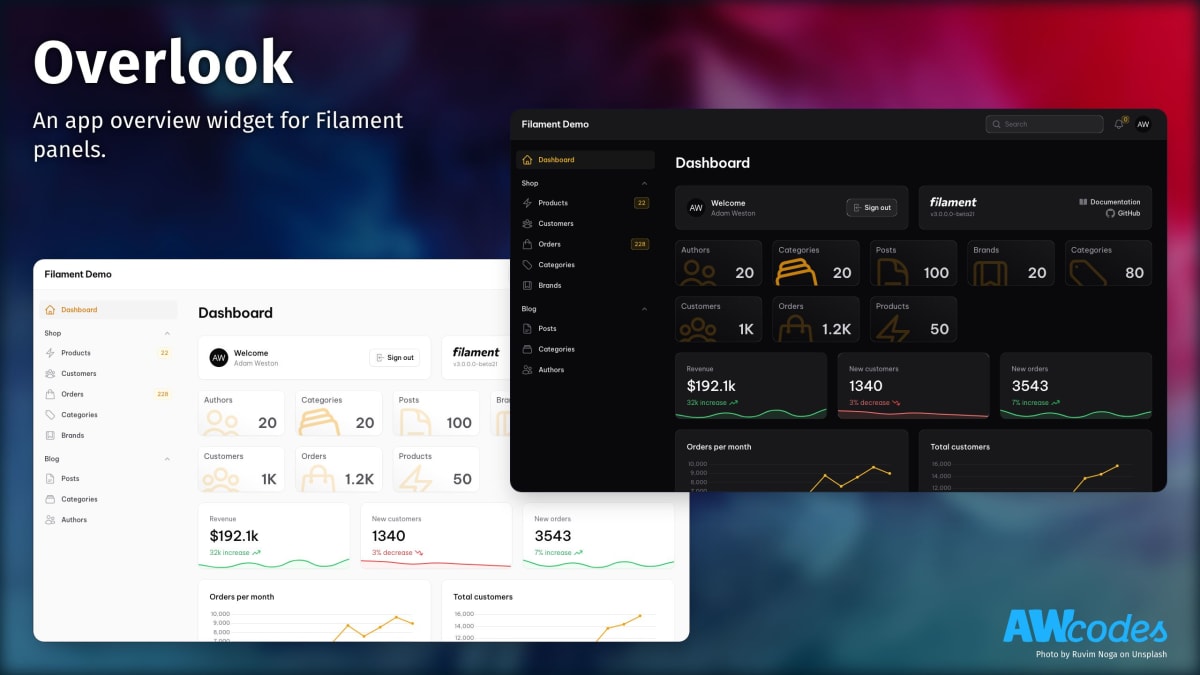
Overlook for Filament
A Filament plugin that adds an app overview widget to your admin panel.
Compatibility
| Package Version | Filament Version | |-----------------|------------------| | 1.x | 2.x | | 2.x | 3.x | | 3.x | 4.x | | 4.x | 5.x |
Installation
You can install the package via composer:
composer require awcodes/overlook[!IMPORTANT] If you have not set up a custom theme and are using Filament Panels follow the instructions in the Filament Docs first.
After setting up a custom theme add the plugin's views to your theme css file.
@source '../../../../vendor/awcodes/overlook/resources/**/*.blade.php';Usage
Add the plugin and widget to your panel provider. You may use the sort and columns methods on the plugin to change the widget order and number of columns the widget will use to display its items.
use Awcodes\Overlook\OverlookPlugin;use Awcodes\Overlook\Widgets\OverlookWidget; public function panel(Panel $panel): Panel{ return $panel ->plugins([ OverlookPlugin::make() ->sort(2) ->columns([ 'default' => 1, 'sm' => 2, 'md' => 3, 'lg' => 4, 'xl' => 5, '2xl' => null, ]), ]) ->widgets([ OverlookWidget::class, ]);}Including and Excluding Items
By default, the widget will display all resources registered with Filament. You can use either the includes or excludes methods on the plugin to specify which resources to include or exclude.
These methods should not be used together
use Awcodes\Overlook\OverlookPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ OverlookPlugin::make() ->includes([ \App\Filament\Resources\Shop\ProductResource::class, \App\Filament\Resources\Shop\OrderResource::class, ]), ]);}use Awcodes\Overlook\OverlookPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ OverlookPlugin::make() ->excludes([ \App\Filament\Resources\Shop\ProductResource::class, \App\Filament\Resources\Shop\OrderResource::class, ]), ]);}Abbreviated Counts
You can disable abbreviated counts by passing false the abbreviateCount method on the plugin.
use Awcodes\Overlook\OverlookPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ OverlookPlugin::make() ->abbreviateCount(false), ]);}Tooltips
When using abbreviated counts a tooltip will show on hover with the non abbreviated count. You can disable them by passing false the tooltips method on the plugin.
use Awcodes\Overlook\OverlookPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ OverlookPlugin::make() ->tooltips(false), ]);}Excluding Soft Deleted Records
If your models use soft deletes, you can exclude trashed records from the count with the withoutTrashed method on the plugin.
use Awcodes\Overlook\OverlookPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ OverlookPlugin::make() ->withoutTrashed(), ]);}Sorting the Items
By default, the items will be sorted in the order they are registered with Filament or as provided in the includes method. You can change this to sort them alphabetically with the alphabetical method on the plugin.
use Awcodes\Overlook\OverlookPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ OverlookPlugin::make() ->alphabetical(), ]);}Customizing the Widget
By default, the overlook widget uses the getEloquentQuery() method of the Filament Resource, but you can customize the query by implementing the CustomizeOverlookWidget interface on the Filament Resource. The trait HandlesOverlookWidgetCustomization predefines existing customization that can be overriden on the resource class.
use Awcodes\Overlook\Contracts\CustomizeOverlookWidget;use Awcodes\Overlook\Concerns\HandlesOverlookWidgetCustomization; class UserResource extends Resource implements CustomizeOverlookWidget{ use HandlesOverlookWidgetCustomization;}Customize Widget Query
Override the getOverlookWidgetQuery() method to customize the query for the Overlook Widget. This method takes in the existing eloquent query as a parameter that can be used to make further customization.
use Illuminate\Database\Eloquent\Builder; public static function getOverlookWidgetQuery(Builder $query): Builder{ return $query->where('status','=','PENDING');}Customize Widget Title
Override the getOverlookWidgetTitle() method to customize the title of the widget
public static function getOverlookWidgetTitle(): string{ return 'Pending Users';}Customize Widget Icon
By default, the icon will be loaded from the resource but you can override it by passing using the icons modifier on the plugin and passing it an array of icon names and resource names.
use Awcodes\Overlook\OverlookPlugin; public function panel(Panel $panel): Panel{ return $panel ->plugins([ OverlookPlugin::make() ->icons([ 'heroicon-o-heart' => \App\Filament\Resources\Shop\ProductResource::class, 'heroicon-o-newspaper' => \App\Filament\Resources\Shop\OrderResource::class, ]), ]);}Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.